Website à la photobook
Simplest, versatile portfolio website for photographers and artists.



Simplest, versatile portfolio website for photographers and artists.



Visual artists, photographers particularly, may appreciate photo book layout likeness and aesthetic simplicity of foliodot web pages.
Foliodot offers number of features, like pages, thumbnails or transitions, specially designed for narrative projects, right out of the box.
Use foliodot for photography portfolio or photo book promo website. Create photo essays or showcase narrative projects using simplest html markup.

Foliodot use concept of pages as content units. Main html content of each web page is converted to sequence of inner pages, linked with transitions and grouped in project/thumbnails sections. This is automatic process yet number of configuration options are available.
Hint:
You are looking at the inner page right now.
Go to next page or see more foliodot examples.
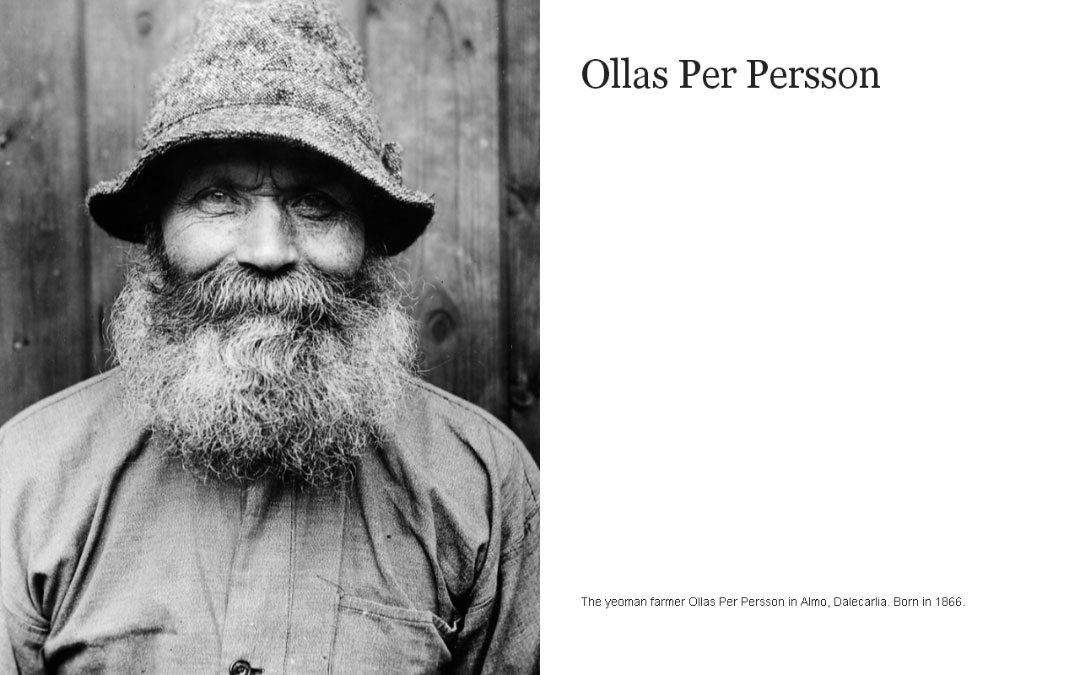
Easily apply common photobook page layout patterns to your inner pages.
Set align, size or style inner pages, create diptych and triptych layouts, set photo to cover whole or the part of inner page. Use layout attribute on page element to define custom page layout.
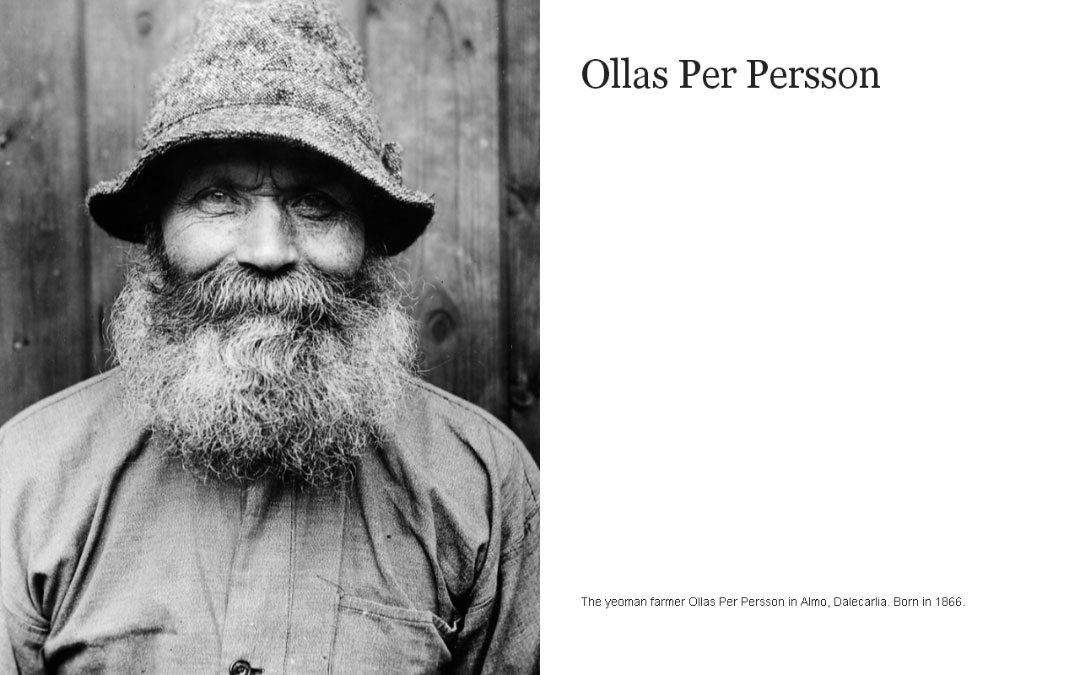
Hint: This is diptych inner page containing article on the left and cover photo on the right.
See foliodot layout guides:
Embrace clarity. Space. Focus. No decorations. Minimal distractions. As little design as possible.
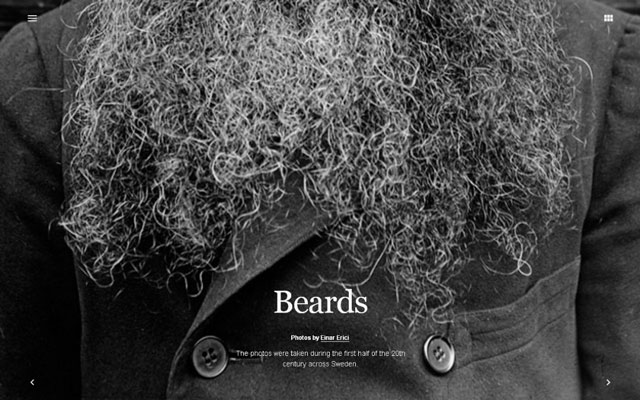
With a real photo book you turn the pages, with foliodot, you have transitions.
Use transitions to set rhythm and flow for your whole project or to accent particular inner pages. Choose from predefined ones like slide, scale or fade, or create your own. Not a big fan of animation? Turn off transitions for whole project.
Hint: this inner page has transition type 'fold-left'.
Transitions exampleLike contact sheets, just better.
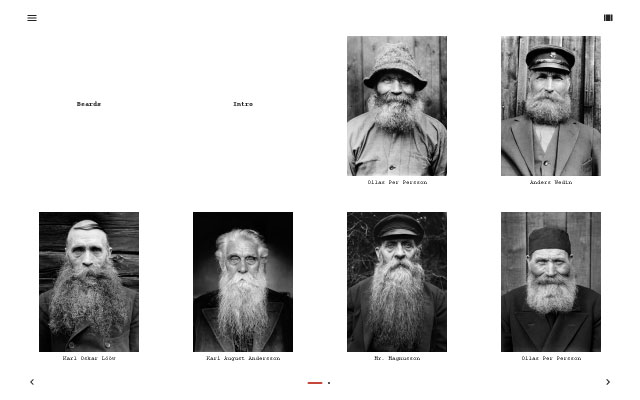
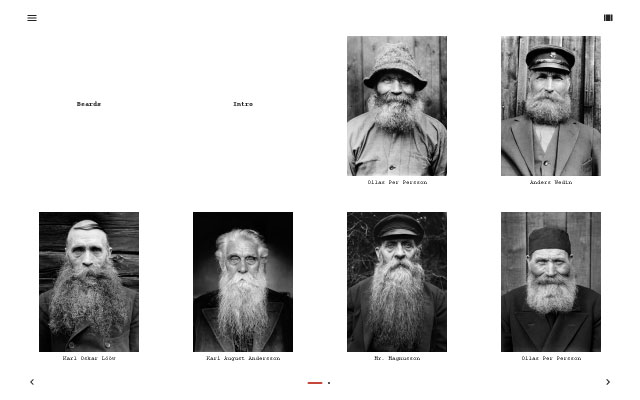
Auto-generated thumbnail pages offer quick overview of your portfolio project and help user easily navigate to particular project page.
Set thumbnails grid, define thumb size, crop thumb image to specific format or keep original aspect ratio.
Hint: Thumbnails are turned off for this web page. Yep, that's possible too.
Thumbnails guideFoliodot is designed to use simplest html structure without complex wrappers and depth nesting.
Predefined page elements, like img, figure or article, have built-in layout settings that will speed up development process.
Use special page attributes like transition, layout, self, fit, hash or skin on page elements to set inner page appearance and functionality.
Hint: This website is built with foliodot template and with the same principles described above.
<!DOCTYPE html>
<meta charset="utf-8">
<link rel="stylesheet" href="folio.css">
<main>
<article>
Every child of main element is one inner page!
</article>
<img src="photo1.jpg" />
<img src="photo2.jpg" fit="cover" />
<img src="photo3.jpg" self="size-small left" />
<img src="photo4.jpg" skin="dark" />
<figure hash="my-diptych" >
<img src="photo5.jpg" self="size-x2" />
<img src="photo6.jpg" />
</figure>
<img src="photo7.jpg" transition="fade"/>
...
</main>
<script src="folio.js"></script>
<script> FOLIO.init(); </script>
1) Document declaration
2) CSS include
3) Content container
Page #1
Page #2
Page #3
Page #4
Page #5
Page #6
Page #7
4) JavaScript include
5) Foliodot template initialization
Article page
Any html content within article is acceptable
Photo Page
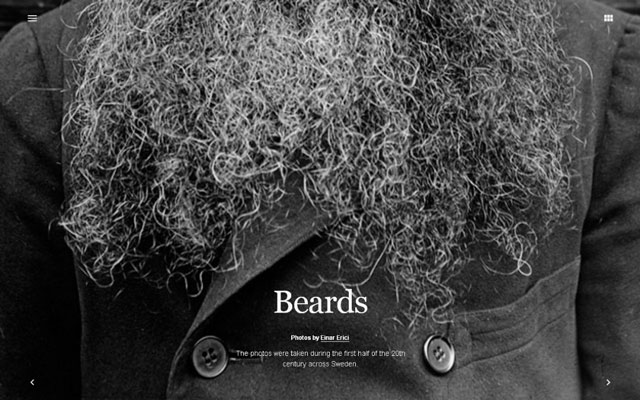
Photo Page with photo that cover whole screen
Photo Page with small photo size left aligned
Photo Page with dark skin
Diptych Page with custom url hash
Left diptych item two times larger than right one
Right diptych item
Photo Page with different transition
fit="cover"
self="size-small left"
skin="dark"
hash="my-diptych"
self="size-x2"
transition="fade"
Optional section for secondary content. Set sidebar align, initial visibility or keep default options.
Use <nav> element, insert menu items and template engine will convert it to drop-down menu.
Buttons, pagination, enumeration are auto-generated by foliodot engine yet fully customizable.
Customizable keyboard shortcuts. Define global or per page shortcuts with <kbd> tag.
Use simple JS api for custom inner-page navigation: next(), prev(), first(), last(), goto(), toggle()
Easily share or bookmark any inner page with custom url hash. Use hashes with links for inner page navigation.
CSS, layout, skin and selectors utilities lets you customize look & feel of complete foliodot web page.
Global & local settings are available for complete control of template engine functionality.
Plain HTML, CSS & JS. No database. No setup. No CMS. Works out of the box. Creating a website can be fun again.
Designed for simplicity — built for makers. New old school is plain HTML, CSS and JS. No database. No local server. No setup. No CMS. No build tools. Works out of the box. Minimal input. Your content, on your website, in your control. For better, simpler web.
— Foliodot Manifesto
License grants you usage of Foliodot template on live website, email support and free updates. Read end user license agreement.
With each purchase you will receive unique license key to activate your foliodot license for desired website. After activating license you can use Foliodot on live website.
We accept all major credit cards, debit cards and PayPal. All payments are handled through our authorized retailer FastSpring.com
Our authorized retailer collect and handle taxes for all payments. For more info visit http://www.fastspring.com/vat
No. All payments are final. Please try fully functional trial template to make sure that Foliodot meets your needs before placing an order.
Let us know how can we help. Here is our email:
Latest foliodot news & offers:
News, links, tips & tricks on twitter.
Click or just type "dot", make our day :]